How to creat a Browser for your Blog..
Here is how to do this,step by step
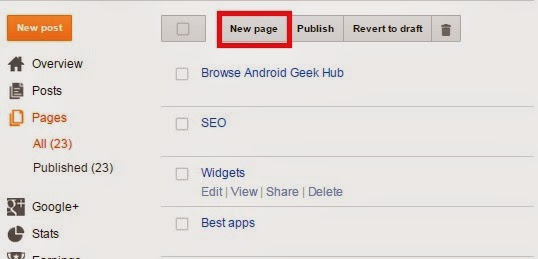
1.Go to the Pages and create a new page.
2.Then Slect New page.
3.In new page select HTML and select the text inside the page and Delete them. Remeber that after deleting the text dnt go to Compose...
4. Now copy and paste code given blewo in HTML tab..
<div id="table-outer">
<table><tbody>
<tr><td><label>Sort posts by : </label></td><td><select id="orderFeedBy"><option selected="" value="published">New post</option><option value="updated">Post updated</option></select></td></tr>
<tr><td><label>Filter posts by category : </label></td><td><span id="labelSorter"><select disabled=""><option selected="">Loading...</option></select></span></td></tr>
<tr><td><label>Search by keyword : </label></td><td><form id="postSearcher">
<input type="text" /></form>
</td></tr>
</tbody></table>
</div>
<header id="resultDesc"></header>
<ul id="feedContainer"></ul>
<div id="feedNav">
Loading...</div>
<script src="https://arlina-design.googlecode.com/svn/tocs.js" type="text/javascript"></script>
<style scoped="" type="text/css">
#comments {display:none;}
</style>
5.Now Give a Title to the page....anything you wish and publish the page..
6.Now go to layout
Note that the Category In the Browser is determined by the tages that you have on your blog..
The tags on blog are shown in Category